Releases: NervJS/taro
chore(release): publish 3.6.6
特性
- 新增
Taro.interceptorifyAPI - 新增
Taro.getAppInfoAPI
小程序
- 支付宝小程序支持使用自定义 Tabbar,#13610,by @TheKonka
- 新增
getRenderer方法获取页面渲染引擎类型,#13587 - 新增
injectNewStyleProperties运行时钩子,用于注入需要额外支持的 CSS 属性
CLI
- 新增了全局插件和插件集配置,可以在没有项目 config 文件的情况下运行 Taro 相关插件,参考文档
babel-preset-taro
- 支持修改 react presets 的配置
修复
小程序
- 修复
virtual-list导出问题,#13360 #13442 #13702,by @TheKonka - 修复微信小程序视频号相关 API 没有 Promise 化的问题,by @b1ngx
- 修复
logInterceptor在生产环境没有 Log 输出的问题,#11576,by @icksky - 修复
history.state的返回不符合 web 规范的问题,#13723 - 支持设置
aspectRatio样式属性
H5
- 修复
Swiper组件衔接模式的initial值,#13589 - 支持
Textarea组件的confirm事件,#12911 - 补充
cleanInterceptors方法,#11339 - 修复
Swiper组件轮播显示问题,#13589 - 修复 multi 路由模式跳转错误,#13685
postcss-pxtransform
@tarojs/plugin-http
- 兼容 Webpack4,by @bigmeow
@tarojs/create-app
- 修复
npm create导致项目初始化后自动安装依赖报错的问题
Typings
Perf
- 优化小程序环境调用
getElementsByClassName方法的性能
chore(release): publish 3.6.5
特性
H5
- 支持根据 html 模板自定义节点位置 in #13630
RN
修复
小程序
H5
- 修补 tabbar 生命周期错误 in #13597
- 修复 taroApis 导出错误 in #13596
- 修复 ready 页面在部分场景下不触发问题 in #13622
- 修复部分场景 wasm 错误 in #13625
- 修复新版本部分环境下下拉组件未注册问题 in 13635
RN
- 修复 socketTask 缺少字段 by @linhaobin in #13645
其他
CLI
模板
- 默认模板使用 React 函数组件 by @AdvancedCat in #13632
Typings
- 修复 bluetooth-ble 回调错误 by @huang6349 in #13567
- 完善 runner 中类型推断 by @AdvancedCat in #13594
- ScrollView 的 type 参数调整为可选 by @linhaobin in #13642
chore(release): publish 3.6.4
修复
H5
- 修复 taro-loader h5.js 中 page 变量没有 get 方法的问题
- 修复 component rollup 配置没有 external react 和 vue 等依赖的问题
chore(release): publish 3.6.3
特性
小程序
- 支持
ScrollView组件在微信小程序 skyline 模式下的新特性 - 支持通过
id获取CustomWrapper对应的自定义组件实例,#9357
H5
- 组件定义模式由
bundle改为auto,并支持 Vue 适配器代码抖动能力 - prebundle 支持虚拟模块缓存
- 支持组件编译模式
CLI
- 支持创建 Taro 插件模板,by @tutuxxx
taro create支持自定义模版插件
Taro 插件
@tarojs/plugin-react-devtools和@tarojs/plugin-vue-devtool支持自定义hostname,by @wangjunjia
修复
小程序
- 修复支付宝小程序
Button组件设置onFollowLifestyle事件无法触发的问题,fix #13345 - 修复
ChannelVideo组件设置autoplay属性不生效的问题,fix #13416 - 修复
comment节点导致CustomWrapper失效的问题 - 修复 Vant 组件的事件触发问题,by @BoneTM
- 支持微信小程序
Picker组件的level属性,#13047,by @TheKonka - 支持开发者劫持小程序原生
requestAPI,by @czewail - 优化虚拟列表 Vue 事件参数缺失的问题,#13355
- 修复编译小程序插件时,使用 prebundle 或 miniSplitPlugin 功能会导致报错的问题,#13279
- 修复百度小程序 Text 组件嵌套不显示的问题,#13511
- taro-loader 添加 component 的导出,修复 entry module 互相引用的警告和报错,#12991 #13529
H5
- 修复
Swiper组件循环时最后一帧不触发onChange的问题,#13329 ,by @halodong - 支持
Textarea组件的focus属性 - 优化 prebundle runtime 的注入问题,#13450
- 修复使用
thread-loader后 H5 编译失败的问题,#13435 - 修复未启用 TS 时的依赖报错,#13547
RN
- 解决 iPad 端字号偏大的问题,by @robinv8
- 修复安卓执行报错
Could not find method applyLegacyReactNativeLibsExtractionPlugin() for arguments [] on project ':expo-av' of type org.gradle.api.Project.,#13390 - 修复点击 Tab 第一次是事件不触发问题与回调参数问题,#10388
CLI
- 修复
taro init时异步拉取社区模版会导致终端退出的问题 - 修复
logger.quiet配置项未对webpackbar正确生效的问题,#13488 - 锁定
@swc/core的版本为1.3.42,暂时绕过编译项目失败的问题,#13544
Taro 插件
- 修复
@tarojs/plugin-mini-ci里resolveNpmSync方法,缓存没有加到npmCached的问题,by @wangjunjia
Typings
- 为
SelectorQuery.selectAll方法的回调函数增加返回值的类型,by @Yuiai01 useShareAppMessage类型定义增强,by @bigmeow- 补全
checkIsPictureInPictureActiveAPI 的类型定义,by @learner-pm - 完善 QQ 小程序广告类型,#13445,by @SeaHaiWorld
- 优化跳转其它小程序的 API 的类型,by @ruidoc
requestAPI 新增PATCH请求方法的类型,by @TheKonka- 修复
LiverPlayer组件enableAutoRotation属性的类型错误问题,by @TheKonka - 修复 request API
onChunkReceived回调结构体错误的问题,by @aimuz - 为虚拟列表的方法添加类型声明,by @Phecda
- 补充组件在 H5 等平台的支持程度
chore(release): publish 3.6.2
特性
小程序
- 微信小程序新增
channel-video媒体组件的支持 #13295 fix #13288 @AdvancedCat - jimp 升级、二维码扫码器更换 #13304 fix #13174 @bigmeow
修复
小程序
- 补充
createMediaRecorder类型 #13276 @halodong - 补充支付宝小程序关于
Map组件的属性 #13285 fix #13281 @LeoHuang520 - 补充qq小程序关于
openQzonePublish的声明 #13302 fix #13297 @By-Ha - 补充微信小程序
checkIsAddedToMyMiniProgram的类型声明 #13330 fix #13325 @whinc - 补充 支付宝小程序按钮
onGetUserInfo,onGetPhoneNumber事件, 修复Lottie组件类型未导出问题 #13346 @TheKonka - 补充微信小程序
ChooseMedia关于类型mediaType的属性'mix' #13347 @richard1015
H5
- 补充
hideLoading.Option添加noConflict可选字段 #13282 @yijinc - 修复自定义 defineConstants 覆盖问题 #13292 fix #13286 @ZakaryCode
- react 组件适配器 style 属性对齐旧版特性 #13305 fix #13293 #13301 @ZakaryCode
RN
- 修复
Image组件报错 #13296 fix #13277 @zhiqingchen - 去除
Taro.redirect动画 #13333 fix #11263 @zhiqingchen
其他
- 修复
@tarojs/plugin-mini-ci初始化报错的问题 #13300 fix #13278 @ruidoc - 修复
@tarojs/plugin-inject对componentsMap未正确识别 export * 的问题 #13306 fix #13299 @AdvancedCat - 修复
@tarojs/webpack5-runner对样式文件 import 后静态资源路径错误的问题 #13311 fix #jd-opensource/nutui#2089 @Chen-jj
优化
chore(release): publish 3.6.1
特性
小程序
- 迁移plugin-inject到主仓 (6390b29)
- advanced: 虚拟列表支持 enhanced 属性 fix #13217 (55de2b6)
- vue support fragment fix (c0aa4e0)
H5
修复
小程序
- 修复 location pathname 错误解析逻辑 (ec09d98)
- 修复拼写错误 (1c21446)@hxlniada
- components: update input methods (0a2790a)
- components: VirtualList restCount可能是负数 (4e3cad3)@halodong
- library: 修复旧版本适配器导出 (9f82c0a)
- react: 禁用 react 合成事件抛出 fix #13223 (ff64cad)
H5
- h5: 为 vue 适配器映射 tap & click 事件 fix #13210 (591dd76)
- h5: 修复 vue2 v-model 语法使用 (406dfc4)
- h5: lint styles (1b272b1)
RN
chore(release): publish 3.6.0
两个月前,我们发布了 Taro v3.6 的 canary 版本,在技术委员会和社区范围内提供跨端路由库、跨框架组件等主要能力和重要修复的测试,并发起社区投票正式确定了当前版本的代号 —— Reach。
日前 Taro v3.6 正式版本已经发布,下文将围绕 3.6 版本内的跨端、平台能力支持等多个方面展开,快速了解在 v3.6 中各个重要特性。
一、跨端能力支持
支持各类跨端能力,抹平多端研发之间的体验差异,是 Taro 一直以来尝试去实现的,基于 Taro 3 适配多端前端 UI 框架的逻辑,通过在小程序端模拟实现框架所需的 BOM / DOM API 就能达成对于各类跨端能力的适配。
1. 支持路由库
在 Web BOM 中,History & Location 对象是重要组成部分,它们是实现前端路由的关键。Taro 为支持前端路由库的使用,在运行时中引入了 histroy location 对象的实现,同时尽可能与 Web 端规范对齐。通过在 window 对象上访问到 history 和 location 对象,并支持监听 hashchange 和 popstate 事件,为跨端使用路由库提供基础。
// 统称: 页面路由状态
window.history
window.location
// 支持监听事件
window.addEventListener('hashchange', () => {})
window.addEventListener('popstate', () => {})小程序天然支持多页面(pages 数组配置),因此 Taro 并非以整个应用为一个路由系统,而是顺应小程序规范以页面维度进行路由管理。每当切换页面时,会将当前页面的页面路由状态缓存。跳转至新页面后会重新创建页面路由状态,并挂载在 window 对象上。当返回上一级页面时,会将上一级页面的页面路由状态重新挂载到 window 对象中。
至此,可以在小程序中使用成熟的前端路由库了,包括 react-router 和 vue-router。在路由库中,诸如 <Link> 组件内部会动态生成 <a> 标签,因此需要引入 @tarojs/plugin-html 插件以支持在 Taro 中使用 html 标签开发组件。
{
"plugins": ["@tarojs/plugin-html"]
}在 Taro 编译过程中,当 DOM 序列化数据的 nn 字段为 HTML 标签时,标签会映射为对应的小程序组件名称。由于无法提前预知动态标签,因此需要应用显式告知可能会使用到的动态标签。例如在应用中塞入一个无样式的标签名即可:
<View>
<a></a>
</View>更多细节可以查看 官方文档,也可以查看官方提供的 DEMO 获知更多用法。
2. 支持网络请求库
与适配各路由库类似,通过对运行时补充就能支持绝大多数的网络请求库,所有请求库在底层都是通过使用 XMLHttpRequest 或 Fetch 提供能力支持的,而请求库大多都兼容 XMLHttpRequest 对象,也即是在提供 XMLHttpRequest 对象实现的基础上,就能支持绝大多数的第三方库。
支持这些成熟的网络请求库(例如 axios 等)就能为开发者在跨端研发场景下,提供更好的研发体验。通过引入 @tarojs/plugin-http 插件,为小程序环境提供网络请求库所需的运行时环境支持。
{
"plugins": ["@tarojs/plugin-http"]
}注意:当前 @tarojs/runtime 在小程序环境中缺少
Blob、FormData、File对象,这在网络请求库的文件上传特性中是必须的,故暂不支持。
在支持网络请求库的同时,考虑到部分用户,特别是 web 转小程序的项目中依赖 cookie 实现鉴权,@tarojs/plugin-http 插件模拟实现了 document.cookie api 以及通过 http 响应头 Set-Cookie 来设置客户端 cookie 值 ,行为和 web 中保持一致。 此功能默认设置为关闭,需要的可通过 enableCookie 配置开启。
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| enableCookie | Boolean | false | 支持 document.cookie 、 通过后端返回 Set-Cookie 响应头来设置 cookie |
| disabledFormData | Boolean | true | 是否禁用 FormData 全局对象 |
| disabledBlob | Boolean | true | 是否禁用 Blob 全局对象 |
在 @tarojs/plugin-http 插件中,以 axios 作为基准库完成测试,如果在使用其他请求库时遇到适配问题,可在社区或通过 issues 反馈相关信息。
二、跨框架组件库
借助于 stencil,Taro 3 得以通过 Web Components 实现一套跨框架组件库,通过适配器将 Taro 的组件库提供给各个前端 UI 框架使用,开发者也可以基于这些封装上层组件,提供更多有趣的能力。
1. Web 端适配器
出于降低开发者维护门槛,与 stencil 组件库打包流程更好兼容等多方面考虑,在 3.6 版本中我们在升级 stencil 依赖版本的同时,通过官方提供的 ds-output-target 工具替换了原有的自定义适配器。
该版本适配器更好的抹平各个框架组件使用差异,补齐过往版本迭代过程中部分特性兼容性的缺失问题,为开发者提供更好的体验。在 3.6 中依旧保留过往版本各框架适配器,可以参考以下示例通过配置别名替换组件库适配器(不建议使用,后续不会维护旧版适配器,可能无法得到新的组件或特性支持)。
// config/index.js
const config = {
h5: {
webpackChain (chain) {
chain.resolve.alias.set(
// 当前版本适配层地址 @tarojs/components/dist/[framework]
'@tarojs/components/dist/react',
// 旧版本适配层地址 @tarojs/components/dist/[framework]/component-lib
'@tarojs/components/dist/react/component-lib'
)
}
}
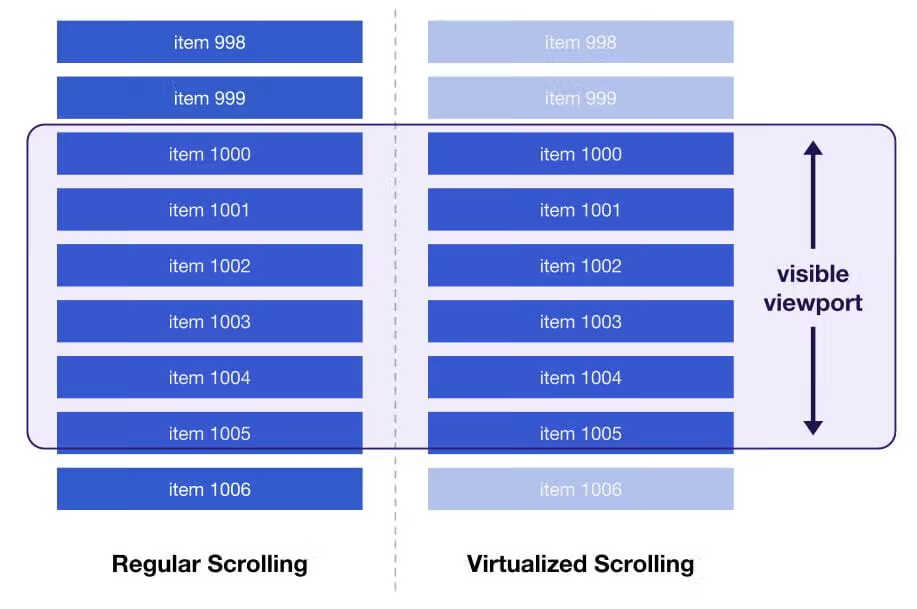
}2. 虚拟列表
作为从 Taro 3 开始支持的上层组件,虚拟列表应当是很多开发者都熟悉的特性,在过往版本中也有过数次升级,支持包括 unlimitedSize、relative 定位模式等特性,在 v3.6 版本中我们再次对虚拟列表做出了调整,将其从 @tarojs/components 包中抽离出来独立提供。
在新版本中,虚拟列表支持在选择 preact、vue3 框架构建的项目中使用,同时在使用各个前端 UI 框架的项目中都支持使用选择 absolute、relative ****************不同定位方式,unlimitedSize 模式与传入 itemSize 函数等特性也得到支持。
以 Vue 为例,我们需要在入口文件声明使用:
// app.js 入口文件
import Vue from 'vue'
import registerVirtualList from '@tarojs/components/virtual-list'
// Note: 使用以下路径导出插件可以在 vue 中获得更好的类型支持
// import registerVirtualList from '@tarojs/components-advanced/dist/components/virtual-list/vue'
Vue.use(registerVirtualList)一个最简单的长列表组件会像这样,virtual-list 的 5 个属性都是必填项:
<! –– row.vue 单项组件 ––>
<template>
<view :id="id" :class="index % 2 ? 'ListItemOdd' : 'ListItemEven'"> Row {{ index }} : {{ data[index] }} </view>
</template>
<script>
export default {
props: ['id', 'index', 'data'],
}
</script>
<! –– page.vue 页面组件 ––>
<template>
<virtual-list
wclass="List"
:height="500"
:item-data="list"
:item-count="list.length"
:item-size="100"
:item="Row"
width="100%"
>
<! –– Vue 中支持列表首尾使用的插槽,对应 React 中的 renderTop、renderBottom 参数 ––>
<template v-slot:top>
<view>top</view>
</template>
<template v-slot:bottom>
<view>bottom</view>
</template>
</virtual-list>
</template>
<script>
import { markRaw } from 'vue'
import Row from './row.vue'
function buildData(offset = 0) {
return Array(100)
.fill(0)
.map((_, i) => i + offset)
}
export default {
data() {
return {
Row: markRaw(Row),
list: buildData(0),
}
},
}
</script>需要注意的是,为抹平多框架参数差异便于维护,旧版本中部分命名会统一修改,比如在 React 版本中通过 children 传入的子节点组件改为 item;Vue 中的 wclass、wstyle 这类写法也不再支持。
在新版本中,根据需求和研发场景合理设置 itemSize、overscanCount、placeholderCount 等参数优化长列表,可以获得比旧版本更加顺滑的体验,更多详情可以参考官方文档。
三、平台能力支持
拓展更多端平台,适配支持各端能力与特性,是跨端解决方案不断发展的重要组成部分之一。
1. 支持鸿蒙端平台插件
在 Taro 与 OpenHarmony 建立官方合作关系,并受邀成立 CrossPlatformUI Sig(跨平台前端框架兴趣小组)后,让 Taro 支持支配鸿蒙就一直在议程上,鸿蒙的方舟开发框架提供类 Web 范式编程,支持使用 JS 开发 UI 层,其语法与小程序相接近,可以沿用 Taro 现有的架构适配鸿蒙。
持续关注 Taro 的开发者可能还记得,在 v3.5-canary 版本时,我们曾推出支持 Taro 应用适配到鸿蒙平台的插件,但最终没有合入 v3.5 版本主干并顺势推出该能力。
在 @tarojs/plugin-platform-harmony 端平台插件经过一段时间的打磨,相关能力与特性也在社区推进下持续优化,框架编译的项目在鸿蒙开发板上得到进一步验证,同时在 Taro v3.5 新增的 @tarojs/webpack5-runner 编译内核也能够为鸿蒙项目编译提供支持,终于我们在 v3.6 中再次为社区开发者提供了适配鸿蒙的端平台插件。
// config/index.js
config = {
// 配置使用插件
plugins: ['@tarojs/plugin-platform-harmony'],
// harmony 相关配置
harmony: {
// 【必填】鸿蒙应用的绝对路径
projectPath: path.resolve(process.cwd(), '../MyApplication'),
// 【可选】HAP 的名称,默认为 'entry'
hapName: 'entry',
// 【可选】JS FA 的名称,默认为 'default'
jsFAName: 'default'
}
}
具体使用方法可查看官方文档,需要注意鸿蒙插件不在 Taro 项目内维护,所以并不会每次发布同版本号版本,直接使用minor 与 Taro 版本号相同的版本即可。
特别感谢以下同学为鸿蒙适配作出的贡献:
@AdvancedCat、@jiaozitang、@huozhongyi123、@troy-sxj、@JSZabc、@crazyonebyone、@evernoteHW、@soulhat、@xueshuai、@LuMeiling
2. React Native 能力
为了让整体开发体验跟 RN 更加一致,减少开发者的理解成本。我们对 @tarojs/rn-runner 的代码进行了重构。将 Taro RN 需要的所有编译逻辑,都封装到了 metro 配置中,与 RN 项目集成会更加灵活。
新版本在项目根目录下会创建入口文件 index.js 和配置文件 metro.config.js。如项目本身有这两个文件,则不会生成,需要参考模板进行添加或合并。另外 Taro RN 的相关配置,集中在 resolver 和 transformer 中,可根据相关源码自行覆盖调整。
React Native 0.70 版本已于 2022-9-5 正式发布,在 0.70 版本中 Hermes 已成为默认的 JS 引擎,
v3.6 版本将与 RN 默认配置保持一致,如不需要可自行关闭。Hermes 也带来了 RN 性能的较大提升,特别是启动场景,详细内容参考官方文章。
Taro 将与 RN 社区保持同步,将默认的 RN 版本设置为 0.70。相关依赖也已同步至最新版本,仍然可使用 yarn upgradePeerdeps 进行更新。@react-native-community/clipboard 及 @react-native-community/cameraroll 已被弃用,旧版本升级后需要删除。
注意:升级后将不再支持 iOS 12,详细内容请参考 discussions。同时 Taro Playground 作为 RN 端的调试工具及跨端 Demo 同步更新至 v3.6。
3. Web 端能力
通过在社区中收集的相关问题反馈,Taro Web 各类特性也一直在不断推进,让开发者在多端研发的体验能够尽可能达成一致。面对各类自定义 Web 端能力的需求,虽然有很多方案可以提供组件、API 等能力的补充,但类似小程序端平台插件这样的能力在 Web 端中并没有得到支持。
在 3.6 版本中,我们将 Web 端各类定制化的能力从 runner 中转移到 @tarojs/plugin-platform-h5 插件中提供,譬如通过配置 useHtmlComponents 模式替换使用的组件库;注册 Web Components 组件库,配置各前端 UI 框架组件适配器;移除不必要的 API 等等特性。
class H5 extends TaroPlatformWeb {
// ...
}
export default (ctx) => {
ctx.registerPlatform({
name: 'h5',
useConfigName: 'h5',
async fn({ config }) {
const program = new H5(ctx, config)
await program.start()
},
})
}和小程序端一样,借助于插件或 TaroPlatformWeb 基类,开发者可以很容易横向或纵向拓展 Web 端的各项能力,详情可参考文档。
Web 端也一直在补充各类开发者常用的组件与 API 抹平与小程序端的差异。在 v3.6 版本中新增生命周期、WXML 相关的 API 支持若干,例如:createIntersectionObserver 、createMediaQueryObserver 等,同时新增 movable-area、movable-view 等组件支持。
在社区开发者交流时,我们也发现了部分研发场景下需要监听各 API、组件不支持事件,相比于支持 canIUse 方法在跨端转换场景中能够更有效定位问题,所以通过支持 __taroNotSupport 事件满足相关需求,可以参考以下示例使用。
interface IOption {
name: string // 不支持的组件或 API 名称
type: 'method' | 'component' // 'method': API; 'component': 组件
category: 'permanently' | 'temporarily' | 'weixin_corp' // 'weixin_corp': 仅在微信公众号 JS-SDK 环境下支持
args?: any[] // API 传入参数
instance?: unknown // 组件实例
}
Taro.eventCenter.on('__taroNotSupport', (option: ...Release/3.5.12
特性
小程序
- 微信小程序
Input组件新增bindnicknamereview事件的支持 fix #13065 by @AdvancedCat - 新增对
ChannelLive组件的支持 fix #13137 by @AdvancedCat
RN
修复
小程序
- 修复宿主环境同时使用插件页面和插件组件时
currentPage.route异常中断插件组件渲染 fix #11991 by @dazjean - 修复virtual list 代码剔除不生效 by @zhiqingchen
- 修复支付宝开启小程序基础库2.0构建报错,fix #12879 by @Wujerry
- 修改buildDependencies默认值 by @PengBoUESTC
- 修复字节小程序
onRegionchange回调不触发 fix #13078 by @yoyo837 - 修复支付宝
showToast的option.icon的error与fail的映射问题 fix #13073 by @heiazu - 修复独立分包下, 产物未引用公共 common 文件 fix #13118 by @heiazu
- 修复Taro React 使用
@tarojs/plugin-html插件,input标签的maxLength属性不生效 fix by @oasis-cloud - 修复
readConfig时,createSwcRegister没有对软链接的.config.js进行编译 by @atom-7 - 修复 taro-helper 的幽灵依赖
@babel/traversefix #13144 by @ztl8702 - 修复
onReady偶现不触发的问题,fix #12424 by @Chen-jj
H5
- 优化 vue 类型补充 fix #13081 #13099 by @ZakaryCode
- 修复移除高损耗 loop 修复方案后,复制
swiper-item占位帧结构错误问题 fix #13079 by @ZakaryCode
CLI
- 修正命令行里的一个提示 by @ztl8702
其它
- 修复
onPageNotFound等APP生命周期在首屏时失效问题 by @rohow
Typings
Refactor
小程序
- 升级
react-reconcilerv0.27 版本 by @AdvancedCat
其他
- 移除无用的eslint规则 by @PengBoUESTC
chore(release): publish 3.5.11
特性
H5
- 新增 createIntersectionObserver、createMediaQueryObserver API 支持,by @heiazu
RN
- RichText 组件支持传入其他属性,by @zhiqingchen
修复
小程序
H5
- 修复 Tabbar 首页找不到 CurrentPage.path 导致的白屏问题,by @hisanshao
- 优化 Modal 相关显示逻辑,fix #12507 by @KkZsc
- 修复 swiper 组件在 circular 模式下自动播放故障
- 移除 swiper 组件 loopDestroy 避免重建循环导致的性能问题
- 修复 @tarojs/taro-h5 依赖 sideEffects 配置,fix #13018
RN
- 升级 react-native-maps 依赖,by @taoqf
- 修复 uploadFile 返回问题,与 request 保持一致,by @zhiqingchen
- 新增不支持的 createSelectorQuery API 导出,避免加载失败问题,by @zhiqingchen
- 修复多行文本在单行时,无法设置低于35的高度 fix #12862 @moseszhou
- 修复部分android机型点击命中率低 fix #12857 @moseszhou
其它
- 升级 @swc/core 版本,解决 link @tarojs/webpack5-runner 后编译报错问题,by @tutuxxx
- prebundle 排除 mobx 相关依赖
- 更新 vue 默认类型导出,支持非 native 标签开发类型提示
- 优化 prebundle-h5 打包 remote 应用模块加载规则(继承自 webpack5 提供的 rules)
Typings
- 优化 useLoad / useDidShow 钩子类型,fix @12983
- 同步升级组件类型