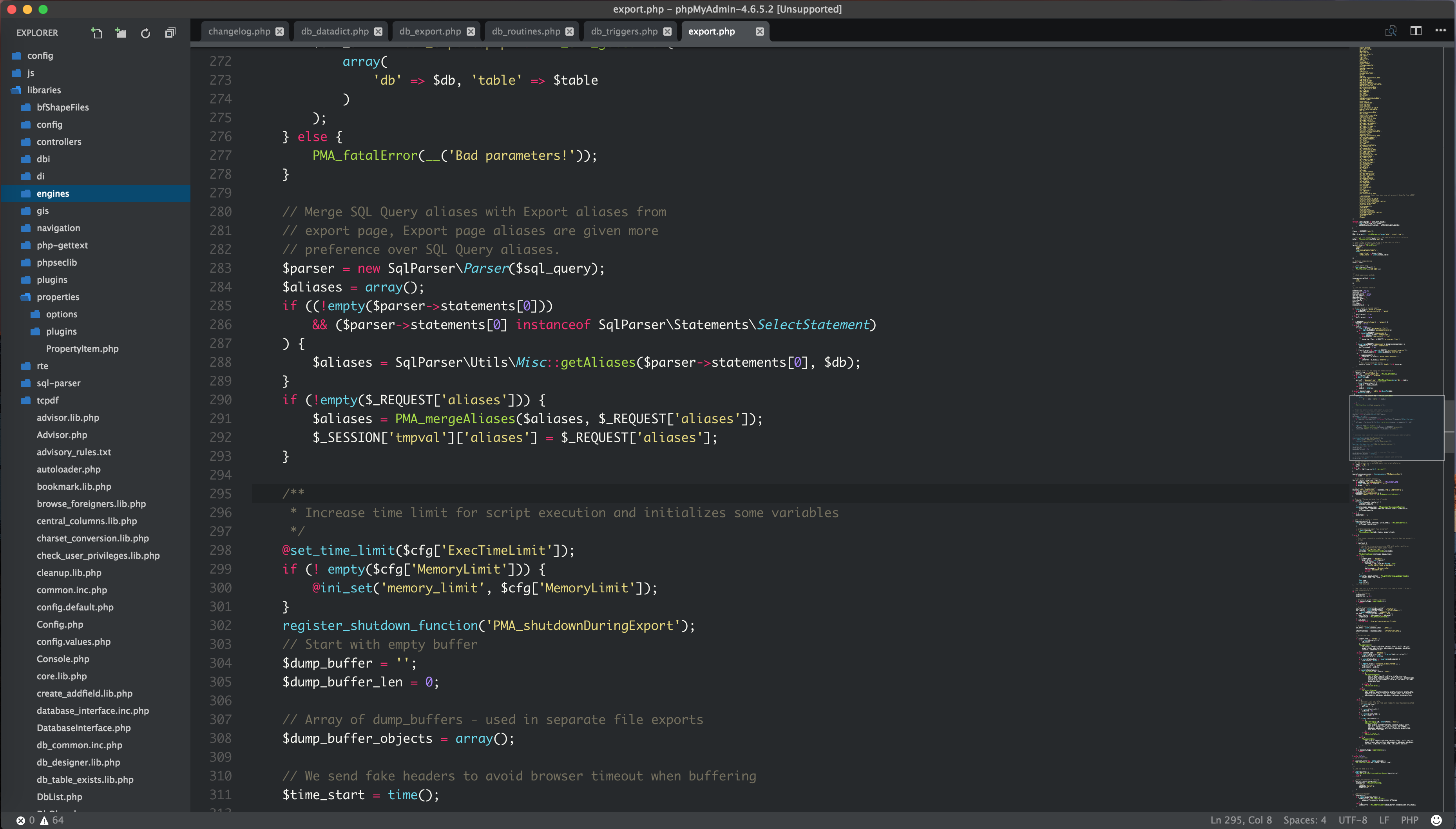
HACK CSS file to makes VS Code more like SublimeText flatland theme
This hack would cause VS Code display UNSUPPORTED warning on title bar, DO NOT install if you mind it.
- Search keyword
flatlandin VS Code extention market, installFlatland Monokai(Thành Trang) andflatland icon theme(gebilaoxiong). - Copy
tabfoler andworkbench.main-mod.cssto/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/out/vs/workbench/electron-browser/on OSX orC:\Program Files (x86)\Microsoft VS Code\resources\app\out\vs\workbench\electron-browseron Windows. - Back up the orignal css file
workbench.main.cssthen renameworkbench.main-mod.csstoworkbench.main.css.
Config VS Code Settings, mine for example below, then restart VS Code to take affect.
{
"editor.fontSize": 16,
"editor.fontFamily": "Monaco",
"editor.lineHeight": 24,
"editor.wordWrap": "on",
"workbench.colorTheme": "Flatland Monokai",
"editor.minimap.enabled": true,
"explorer.openEditors.visible": 0,
"explorer.autoReveal": false,
"workbench.iconTheme": "flatland-icon-theme",
"workbench.sideBar.location": "left",
"workbench.activityBar.visible": false
}Function Call syntax hilight defination is missing in orginal file Flatland_Monokai.tmTheme, replace this file in the thme folder to fix it, which location is:
OSX: ~/.vscode/extensions/thanhtrang.theme-flatland-monokai-0.1.2/themes/
Windows: C:\Users\{YOUR NAME}\.vscode\extensions\thanhtrang.theme-flatland-monokai-0.1.2\themes